共计 464 个字符,预计需要花费 2 分钟才能阅读完成。
1. 注册 Microsoft 账号
2. 注册 Azure DeOps 账号
3. 创建 token(非必要)
如果不是命令行发布,可以跳过该操作
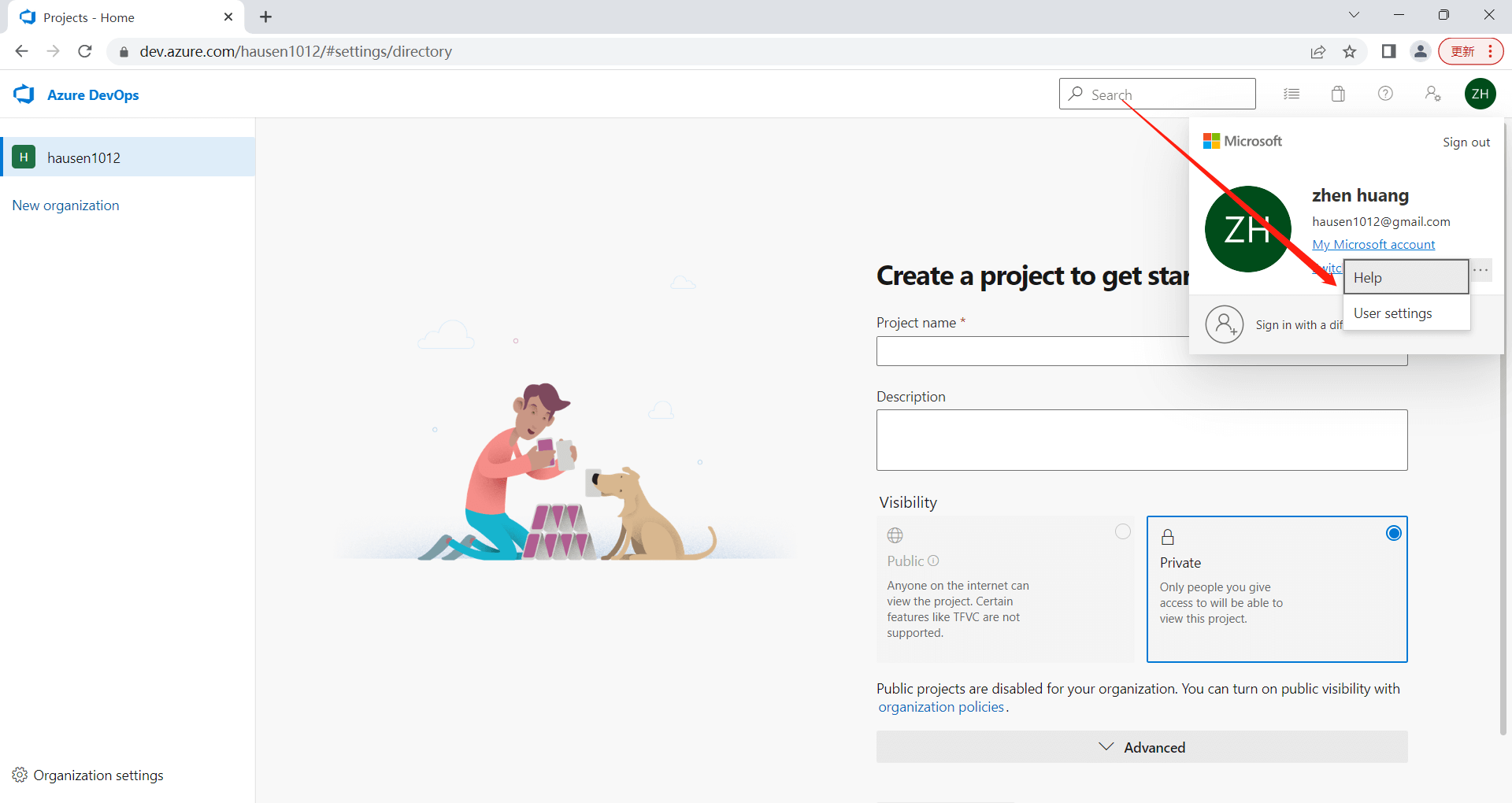
进入设置

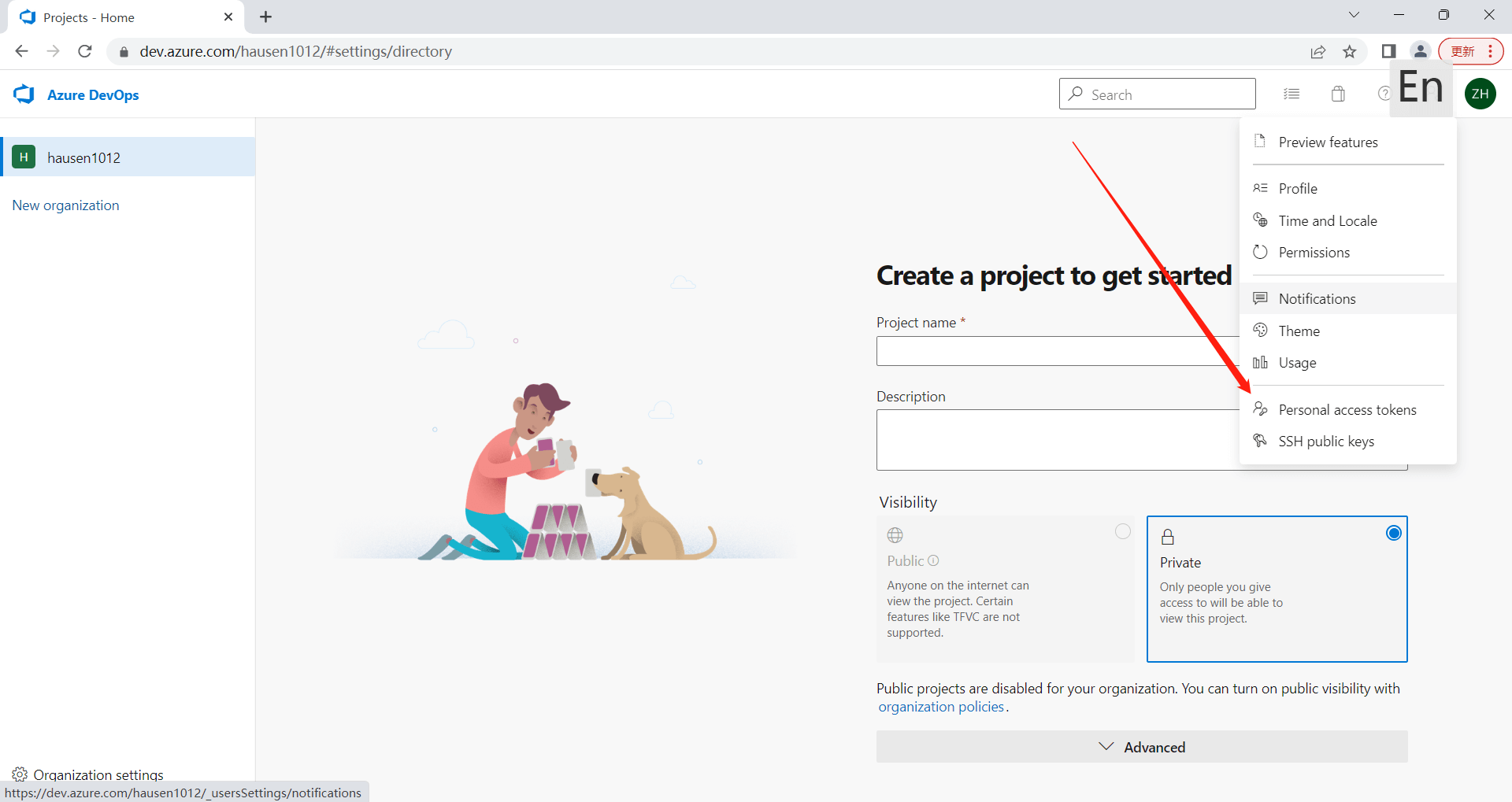
进入 token 管理页面

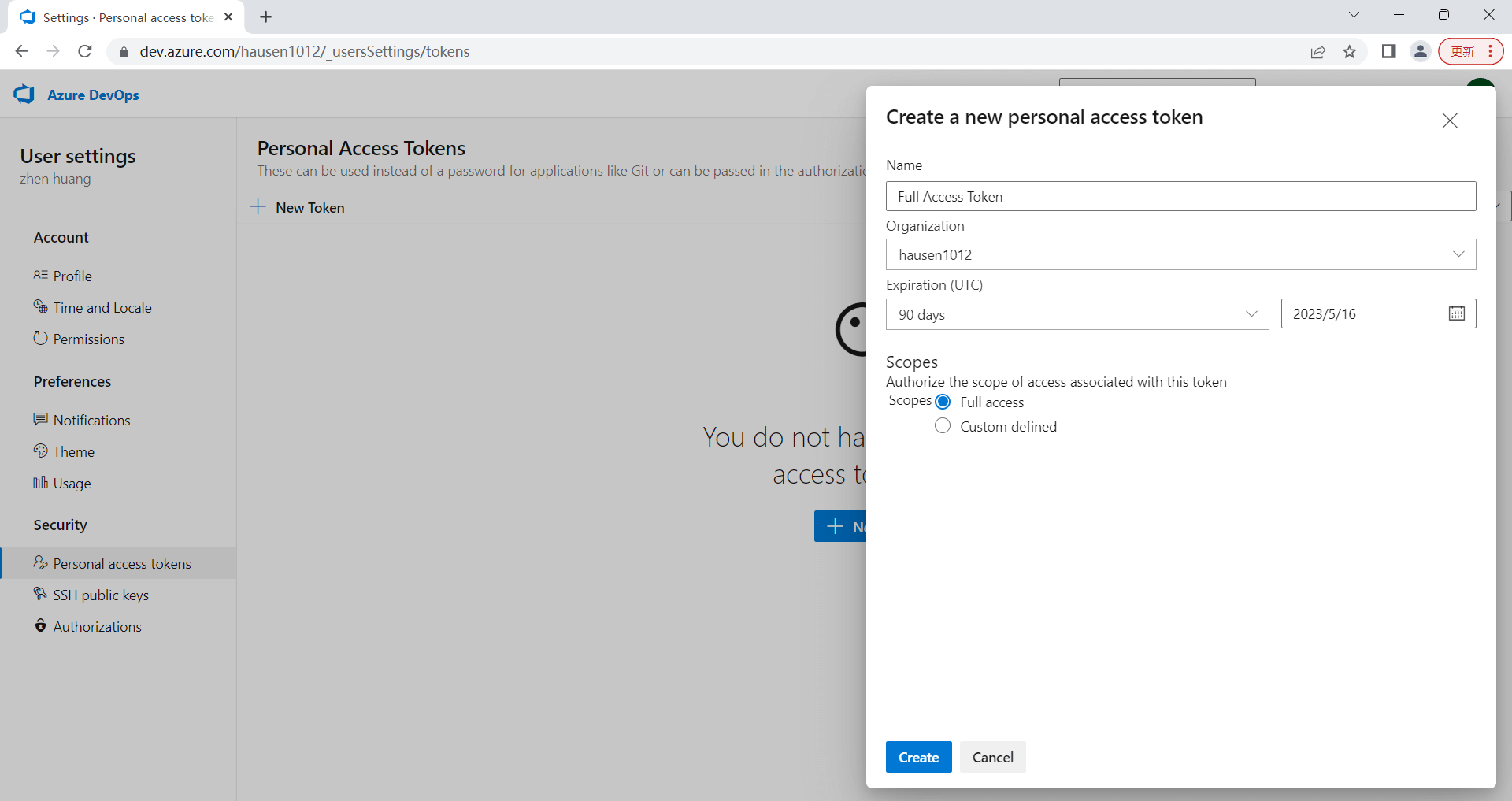
创建 token 并保存,因为退出页面后无法再查看

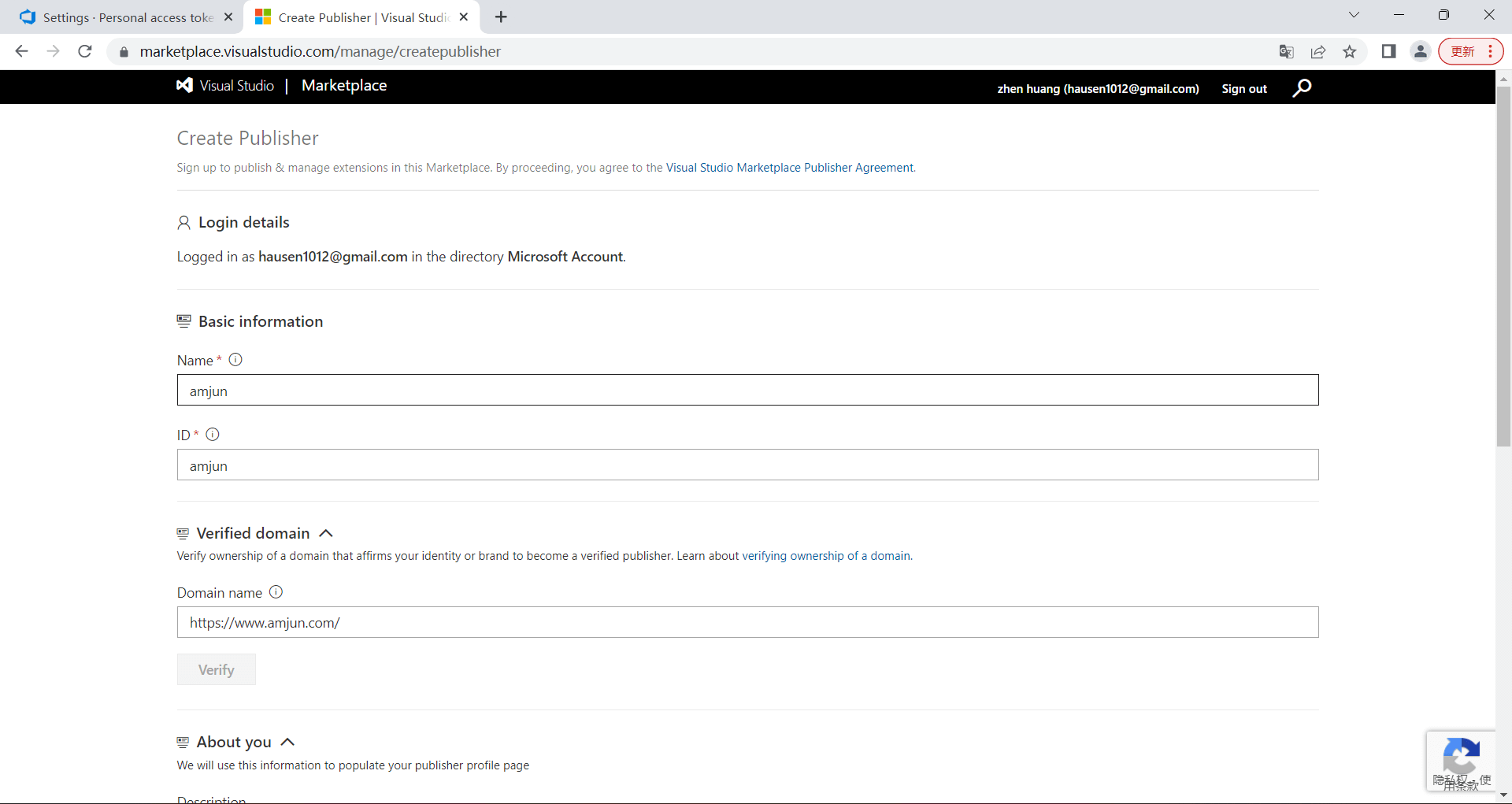
4. 创建发布者
链接:https://aka.ms/vscode-create-publisher

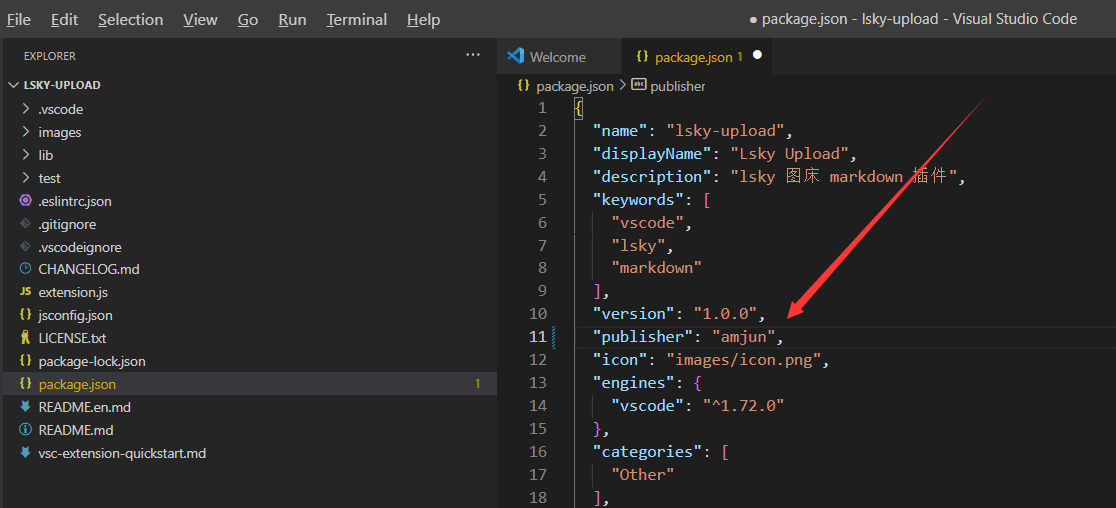
5. 配置 package.json
修改发布者为刚刚创建的发布者用户名,并且修改对应的插件名称和插件在应用市场展示的名称和版本信息等。

6. 安装 vsce
进入终端安装使用命令行安装 vsce。
npm install -g vsce7. 打包插件
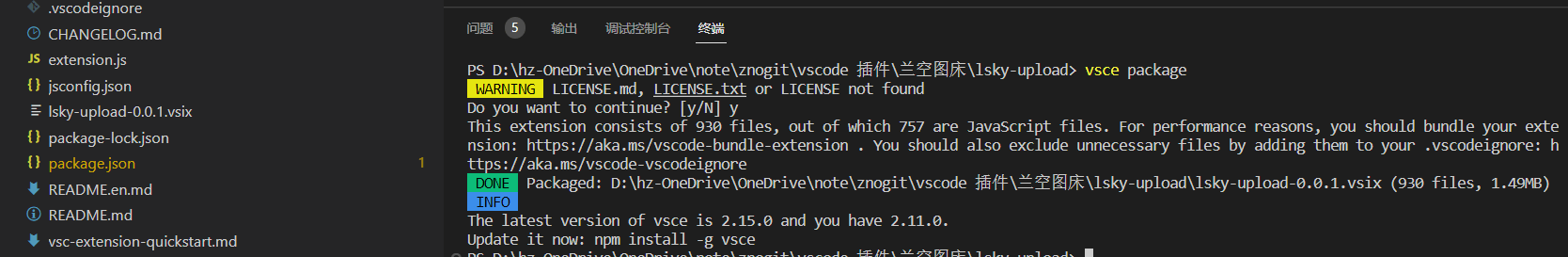
进入插件的根目录下,执行打包命令。
vsce package
可以看见目录下生成了插件 lsky-upload-0.0.1.vsix
8. 发布插件
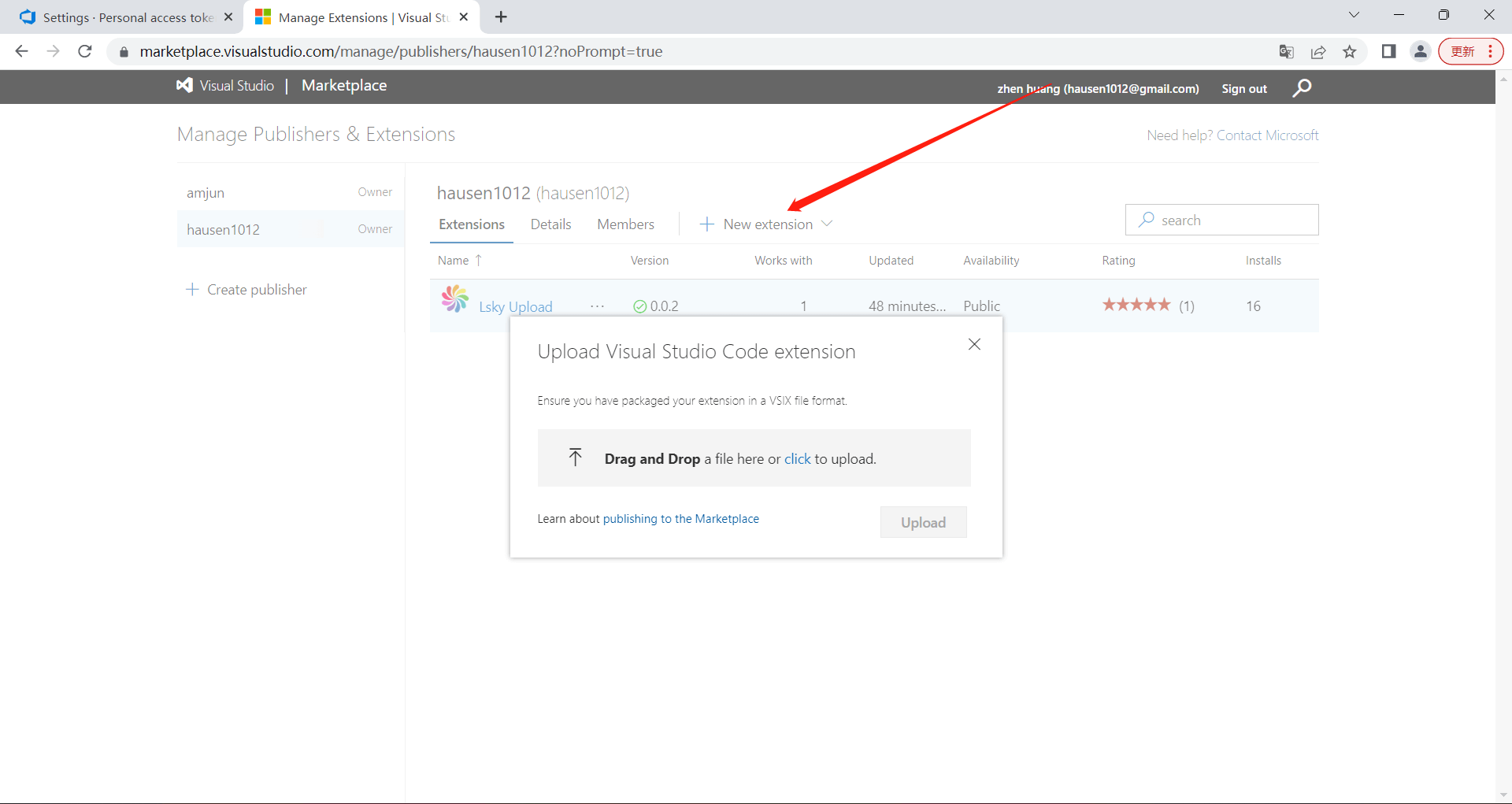
- 页面发布
点击 New Extension -> Visual Studio Code,进行插件的上传,等待一段时间就可以在插件时长看见插件了。

- 命令行发布
vsce publish提醒:本文发布于1077天前,文中所关联的信息可能已发生改变,请知悉!
AD:【腾讯云服务器大降价】2核4G 222元/3年 1核2G 38元/年
正文完







