共计 1032 个字符,预计需要花费 3 分钟才能阅读完成。
阿蛮君之前觉得图床不是很必要,因为 wordpress 可以上传图片,并且临时图片可以上传到免费图床,然后通过 WP Githuber MD 自带的下载远程图片功能可以完美将所有的图片保存到自己服务器上,岂不美哉!
但是后来使用了一段时间发现插件下载的图片还是有点问题的,经常性没有图片后缀,而且阿蛮君习惯先在 vscode 中写的文章里面的图片链接也不会同步更新。
思来想去,还是决定自己用 lsky 搭建一个图床,数据库就简单实用 sqlite 就行,使用 docker-compose 搭建如下:
service:
img:
image: halcyonazure/lsky-pro-docker
container_name: img
restart: always
ports:
- 8101:8088
environment:
- HTTPS_PORT=8088
- WEB_PORT=8089
volumes:
- /home/docker/img/html:/var/www/html由于这里使用 nginx 反代并配置 https,所以这里只映射了 https 端口,根据自己实际情况进行修改。
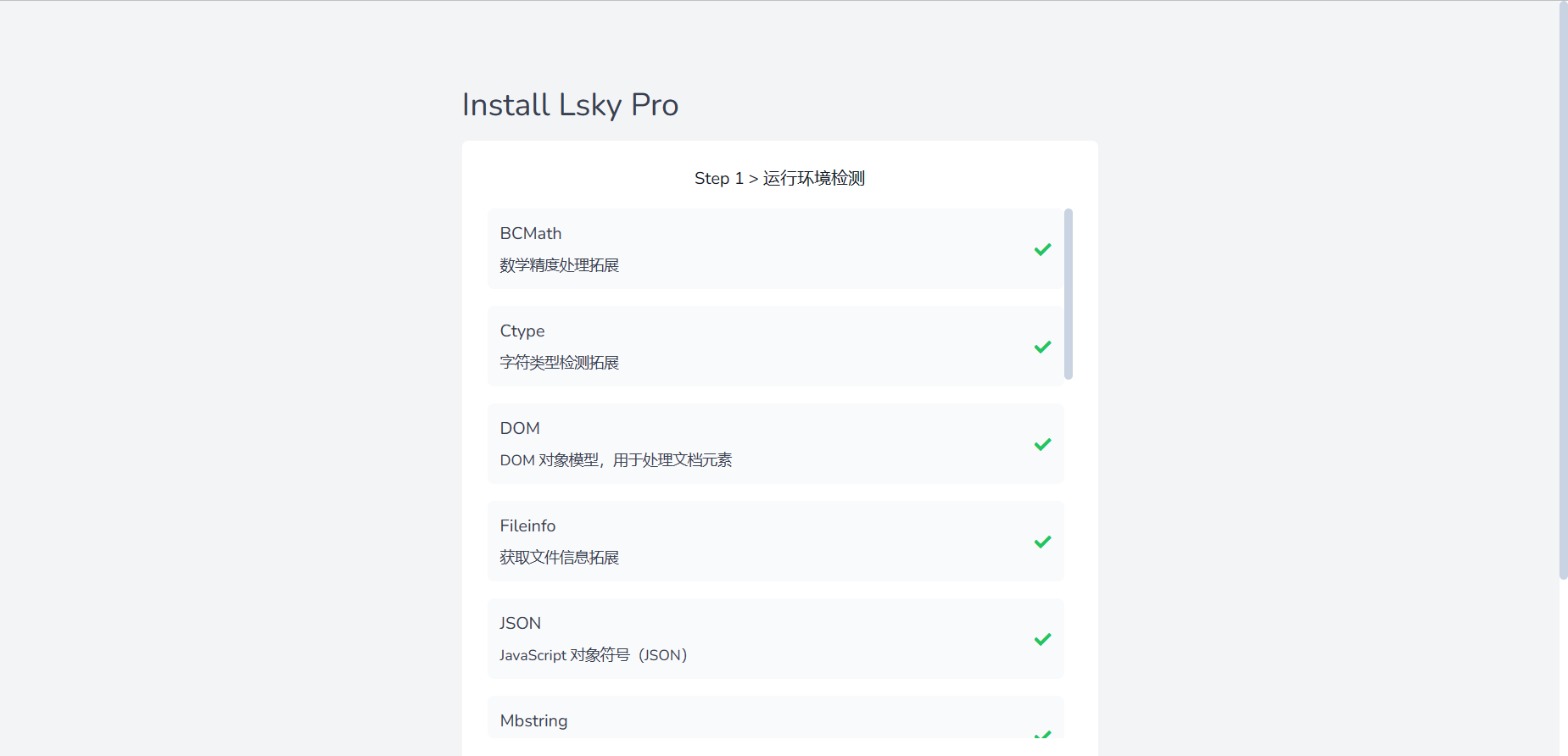
接下来就是访问 web 页面进行安装即可,环境检测这里由于是 docker 安装肯定能通过,这里直接进行下一步。

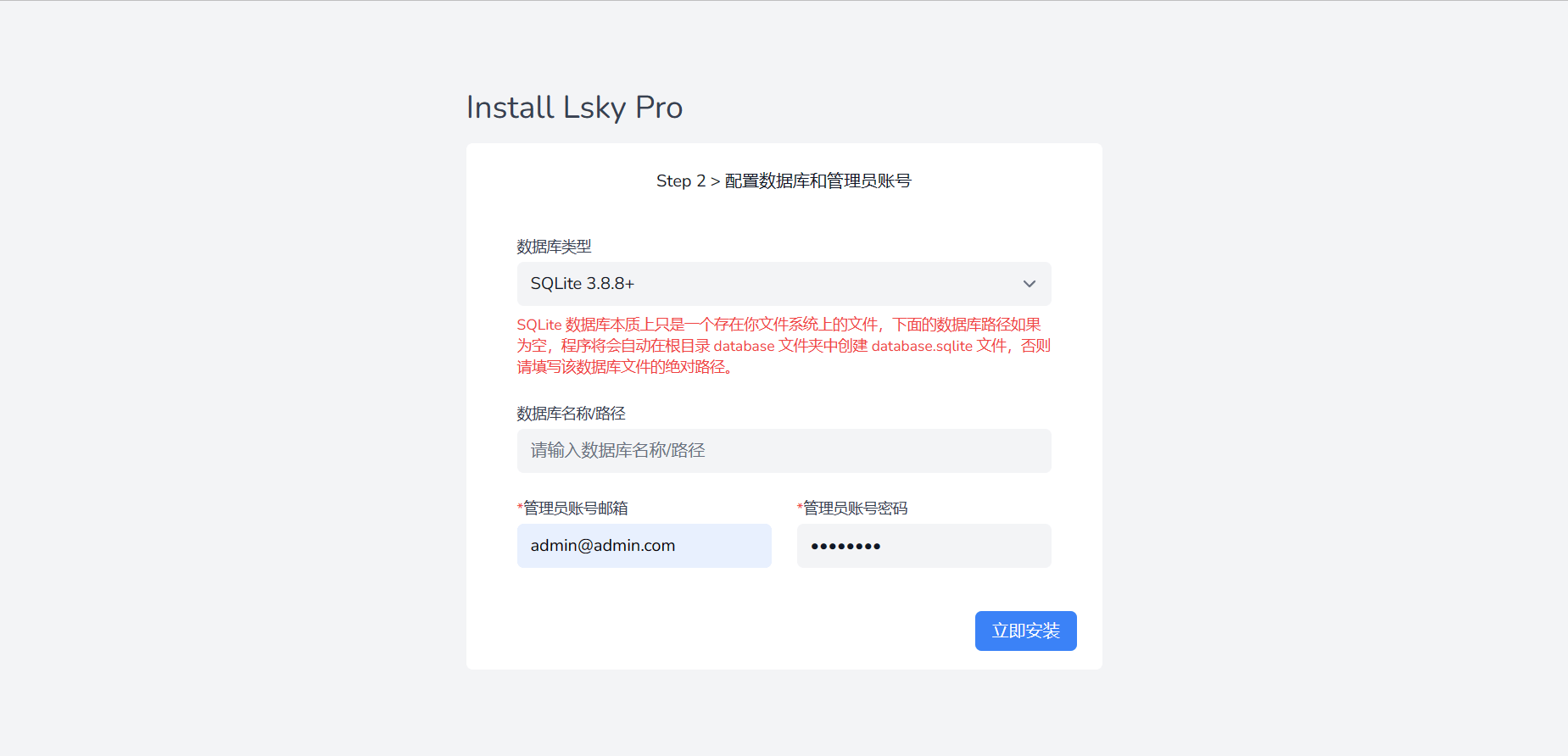
然后就是选择数据库,这里阿蛮君选 sqlite,选择其他数据库比如 mysql 也是可以的,不过选 sqlite 迁移比较方便一点。

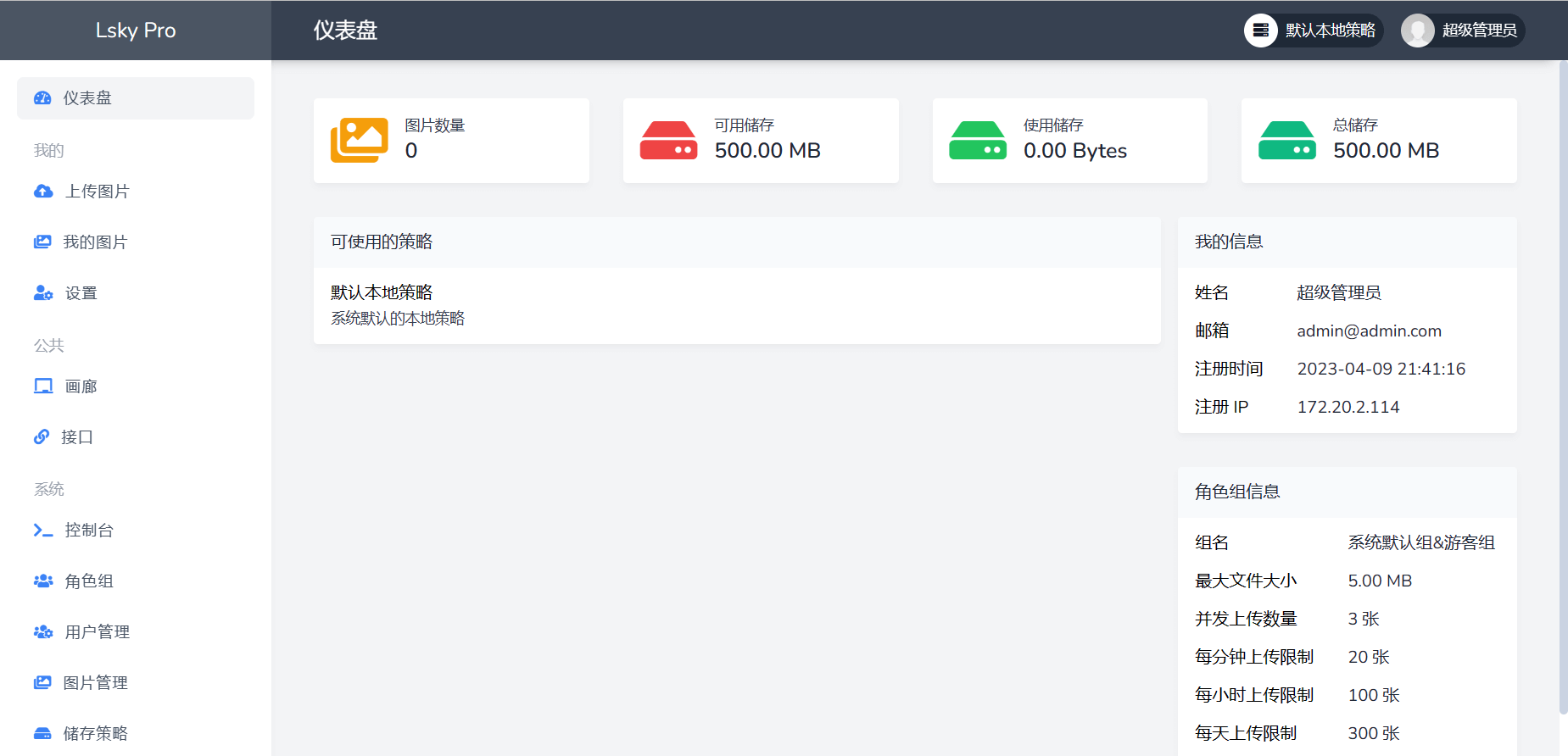
安装完成后就可以进入后台了,非常简单。

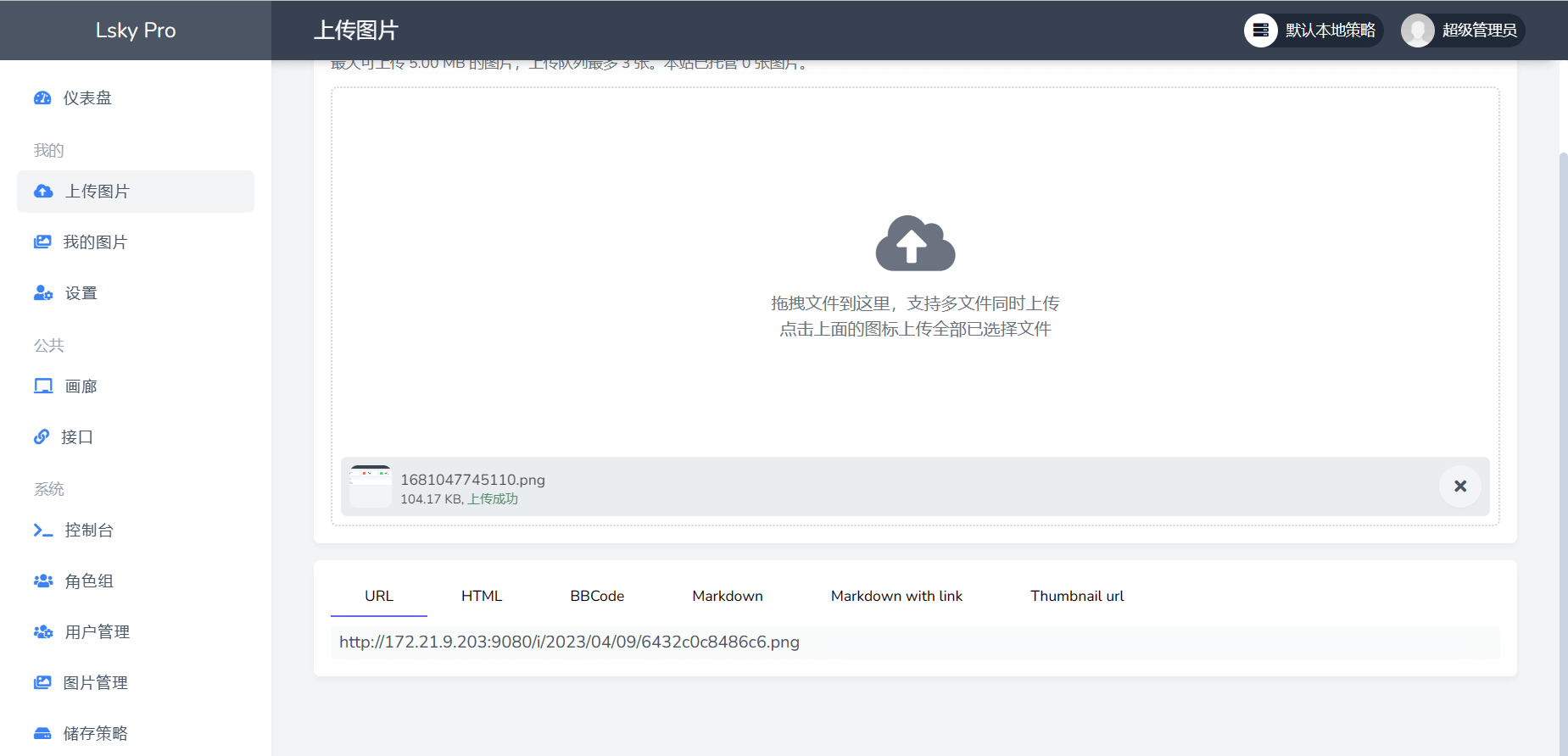
上传图片可以返回 url 或者 markdown 等格式的链接。

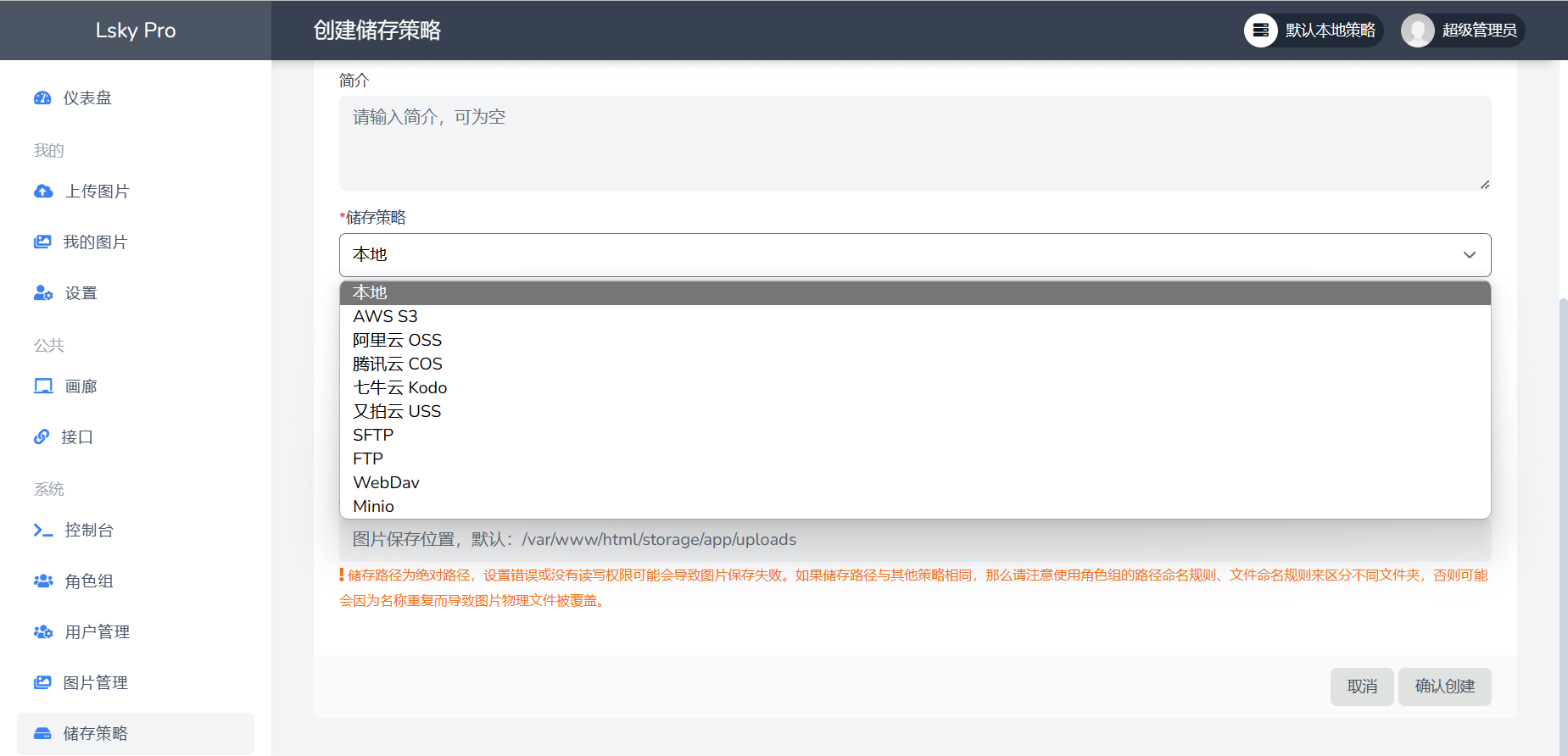
还支持创建多种存储策略,比如你的图片不想存在自己服务器上,你可以利用其他云厂商的对象存储功能,不过一般都要收费。

其他的话可以根据自己需求调整设置,比如是否可以用户自行注册,限制用户存储容量等等。
并且兰空图床还提供了接口,也就是说可以自己开发一下插件,比如阿蛮君就开发了一个 vscode 上使用的图片上传插件,只需要复制图片右键运行命令就可以上传图片到图床,然后自动插入markdown 链接。
注意
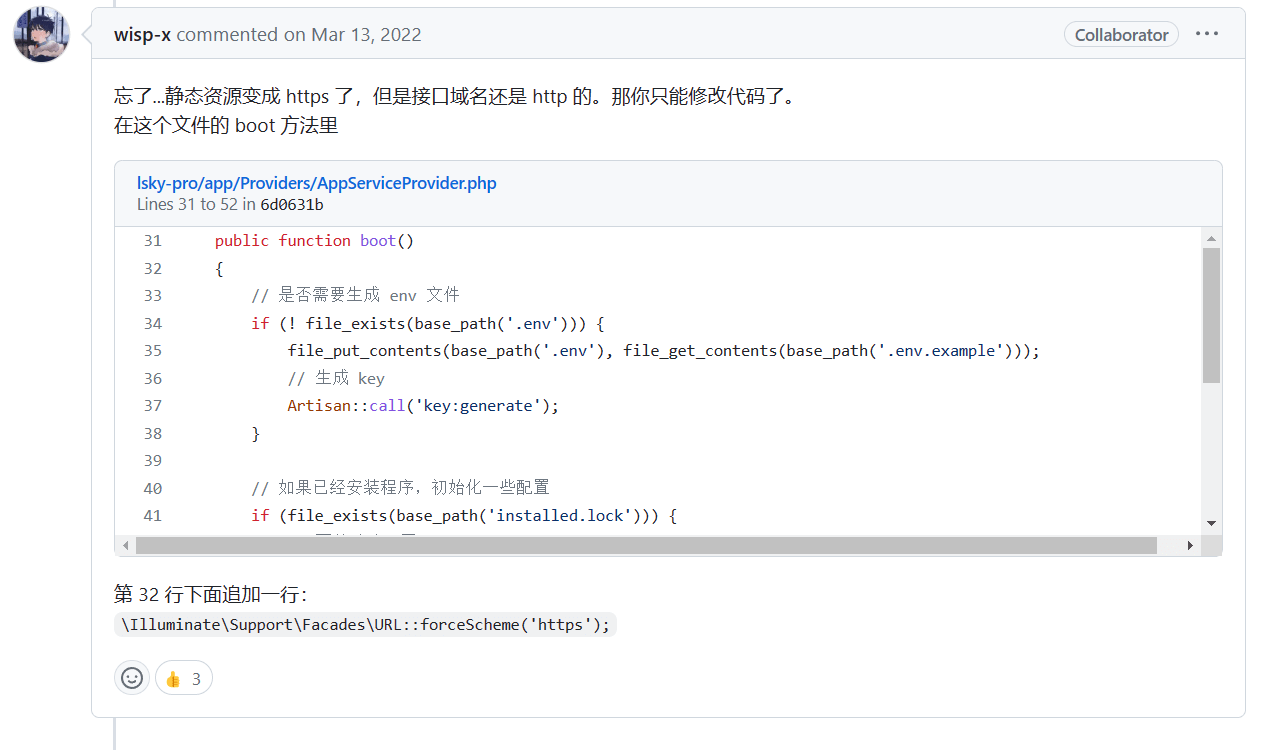
如果使用 Nginx 反代并设置了 HTTPS 的话,会出现图片加载错误的情况,解决方案如下:
docker exec -it lsky \
sed -i '32 a \\\Illuminate\\Support\\Facades\\URL::forceScheme('"'"'https'"'"');' \
/var/www/html/app/Providers/AppServiceProvider.php看作者回复是因为接口没有 https 的缘故。

提醒:本文发布于993天前,文中所关联的信息可能已发生改变,请知悉!







