共计 863 个字符,预计需要花费 3 分钟才能阅读完成。
Corepress 原来底部的背景色是暗黑色的,但是阿蛮君把它修改为了白色背景,css 代码如下:
/** 修改底部颜色 */
.footer-plane {
background: #fff;
color: #999;
box-shadow: 0 0.5px 0.5px 1px rgb(0 0 0 / 10%);
padding: 20px 30px 30px 30px;
}
.footer-plane a {
color: unset!important;;
}
.footer-aside-box {
margin-bottom: unset!important;;
}
.footer-info a:hover {
color:var(--MaincolorHover) !important;
}但是,这个时候如果开启暗黑模式,底部背景色并不会跟着改变,看着就很难受。

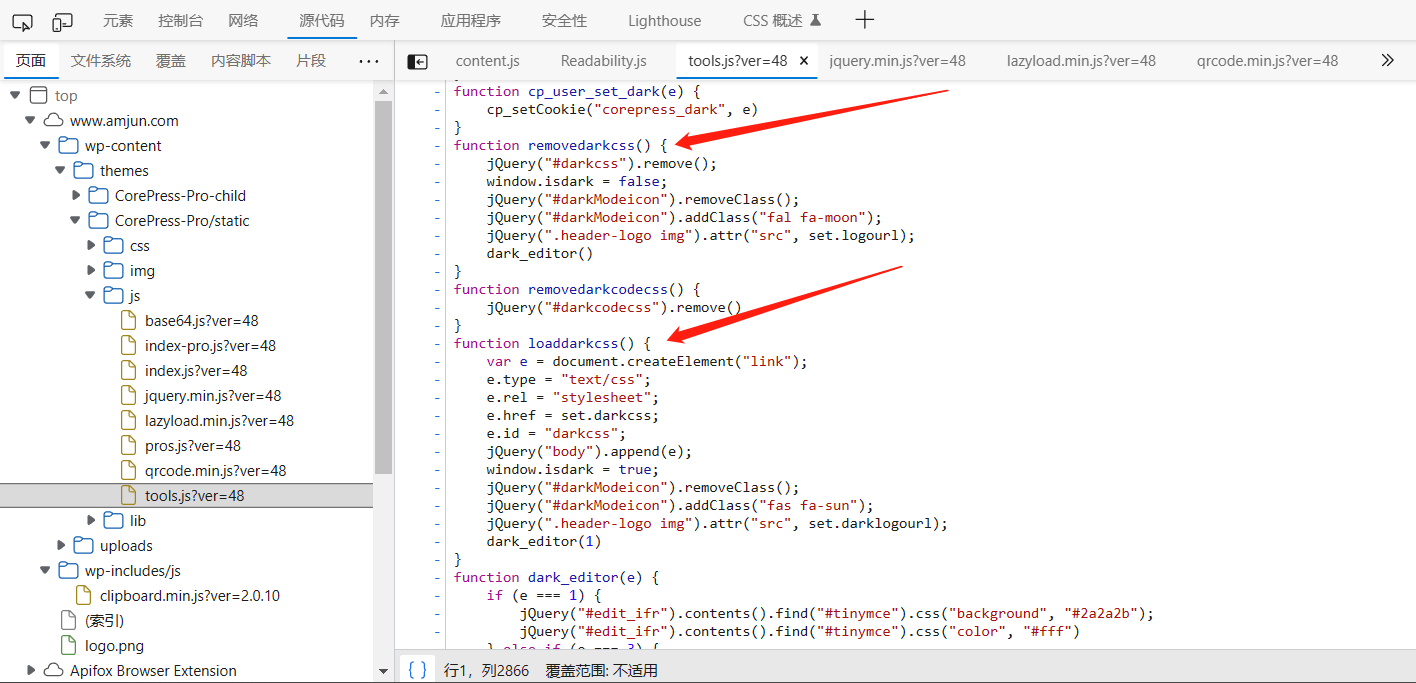
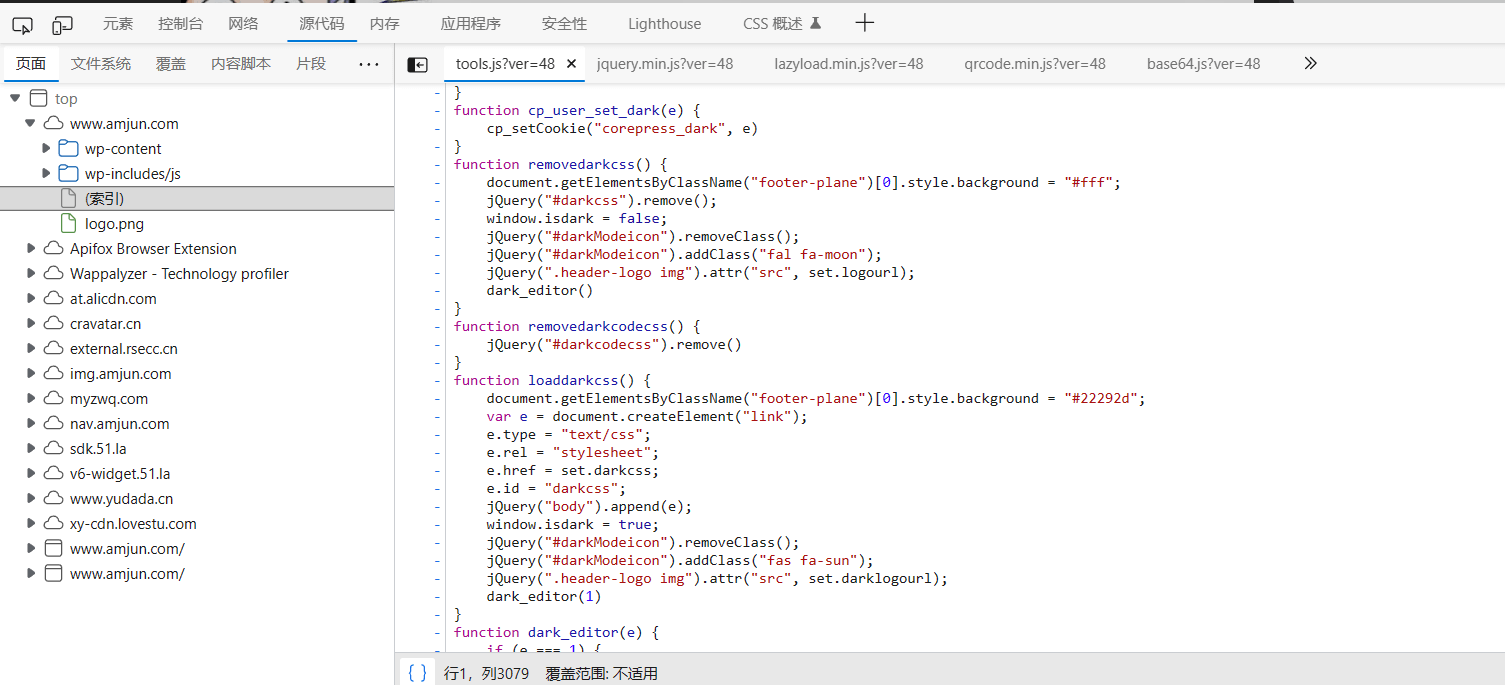
其实要修改也比较简单,找到模式切换时运行的两个 js 方法。这里找到了 loaddarkcss 方法和 removedarkcss 方法。

只需要分别在两个方法添加样式修改的语句即可。
// removedarkcss 方法
var footer = document.getElementsByClassName("footer-plane")[0];footer.style.background = "#fff";footer.style.color="#83888d";
// loaddarkcss 方法
var footer = document.getElementsByClassName("footer-plane")[0];footer.style.background = "#22292d";footer.style.color="#b3c0ce";
修改后效果就是这样啦。

3.29更新
之前由于学艺不精,导致分类页面其实还是有点问题。后来发现作者有专门创建 dark.css 文件,于是将下面的代码加入到 darkcss 最后即可。
.footer-plane{background: #22292d !important;color: #b3c0ce !important;}提醒:本文发布于1037天前,文中所关联的信息可能已发生改变,请知悉!
AD:【腾讯云服务器大降价】2核4G 222元/3年 1核2G 38元/年
正文完







