共计 321 个字符,预计需要花费 1 分钟才能阅读完成。
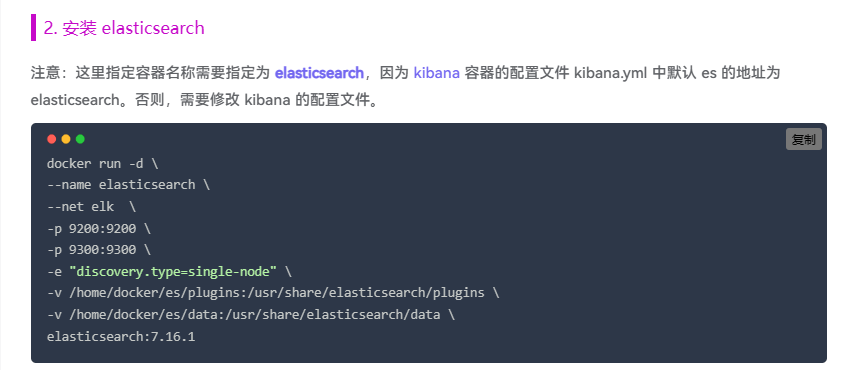
今天突然觉得代码块光秃秃的,想给它美化一下,就像下面这样。

只需要插入 css 代码即可:
/** 代码块美化 */
.post-content-post pre::before {
content: "";
display: block;
background: url(https://www.amjun.com/img/uploads/2023/04/6433ac582d5b9.png) 6px 10px / 40px no-repeat #2d3748;
height: 30px;
border-radius: 5px;
margin: 0px 2px -7px;
}
.post-content-post pre {
max-height: unset;
padding: 0 0.5em 0.5em 0.5em;
}提醒:本文发布于1024天前,文中所关联的信息可能已发生改变,请知悉!
AD:【腾讯云服务器大降价】2核4G 222元/3年 1核2G 38元/年
正文完







