共计 601 个字符,预计需要花费 2 分钟才能阅读完成。
添加如下 css,可给评论框添加背景图:
/*评论背景图*/
textarea#comment {
background-color:transparent;background:linear-gradient(rgba(0, 0, 0, 0.05), rgba(0, 0, 0, 0.05)),url(/wp-content/uploads/2023/03/comment.png) right 10px bottom 10px no-repeat;-moz-transition:ease-in-out 0.45s;-webkit-transition:ease-in-out 0.45s;-o-transition:ease-in-out 0.45s;-ms-transition:ease-in-out 0.45s;transition:ease-in-out 0.45s;
}
textarea#comment:focus {
background-position-y:789px;-moz-transition:ease-in-out 0.45s;-webkit-transition:ease-in-out 0.45s;-o-transition:ease-in-out 0.45s;-ms-transition:ease-in-out 0.45s;transition:ease-in-out 0.45s;
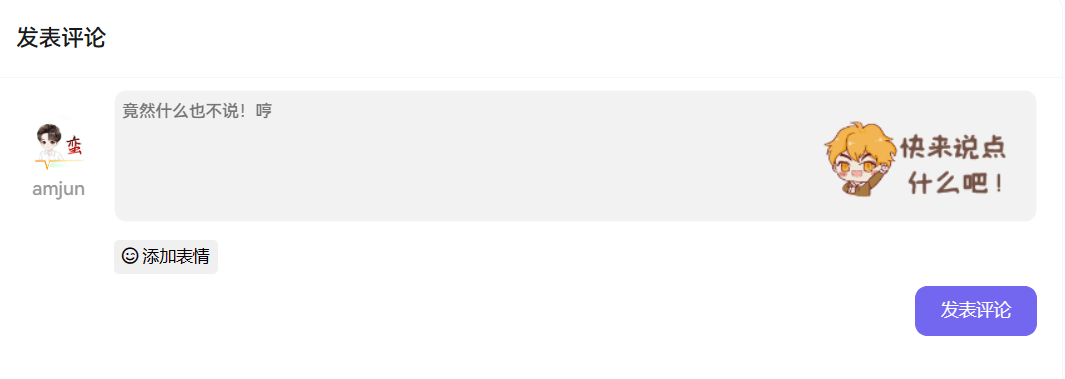
}背景图链接需要替换为自己的,效果如下:

提醒:本文发布于1022天前,文中所关联的信息可能已发生改变,请知悉!
AD:【腾讯云服务器大降价】2核4G 222元/3年 1核2G 38元/年
正文完







