共计 174 个字符,预计需要花费 1 分钟才能阅读完成。
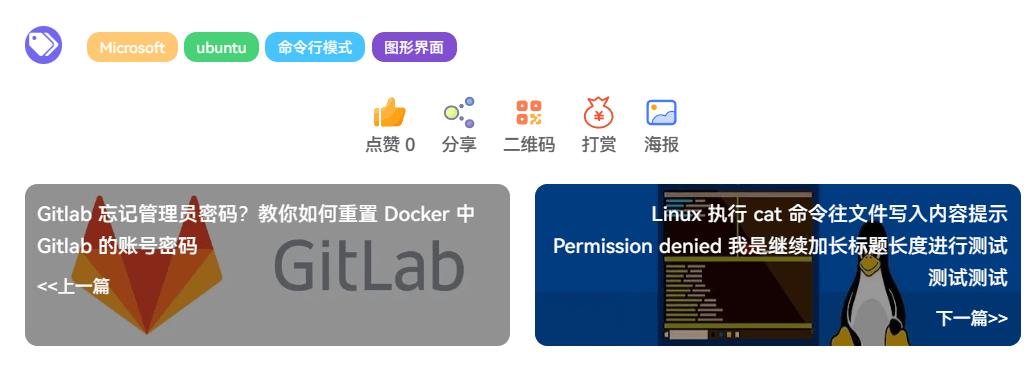
Corepress 主题中,如果不做处理,随着标题长度的增长,就会变成这个样子。

添加以下 css 代码可解决问题:
.post-turn-page-main a {
white-space: nowrap;
width: 100%;
overflow: hidden;
text-overflow: ellipsis;
display: block;
}修改 css 样式后,效果如图:

提醒:本文发布于988天前,文中所关联的信息可能已发生改变,请知悉!
AD:【腾讯云服务器大降价】2核4G 222元/3年 1核2G 38元/年
正文完







