共计 2009 个字符,预计需要花费 6 分钟才能阅读完成。
如果搭建过导航网站,那么对这个烦人的事情一定不陌生,那就是需要获取目标网站的图标,方便找网站的时候快速定位。
而我搭建的 onenav,使用官方获取网站图标的 api,大部分都不能获取到。

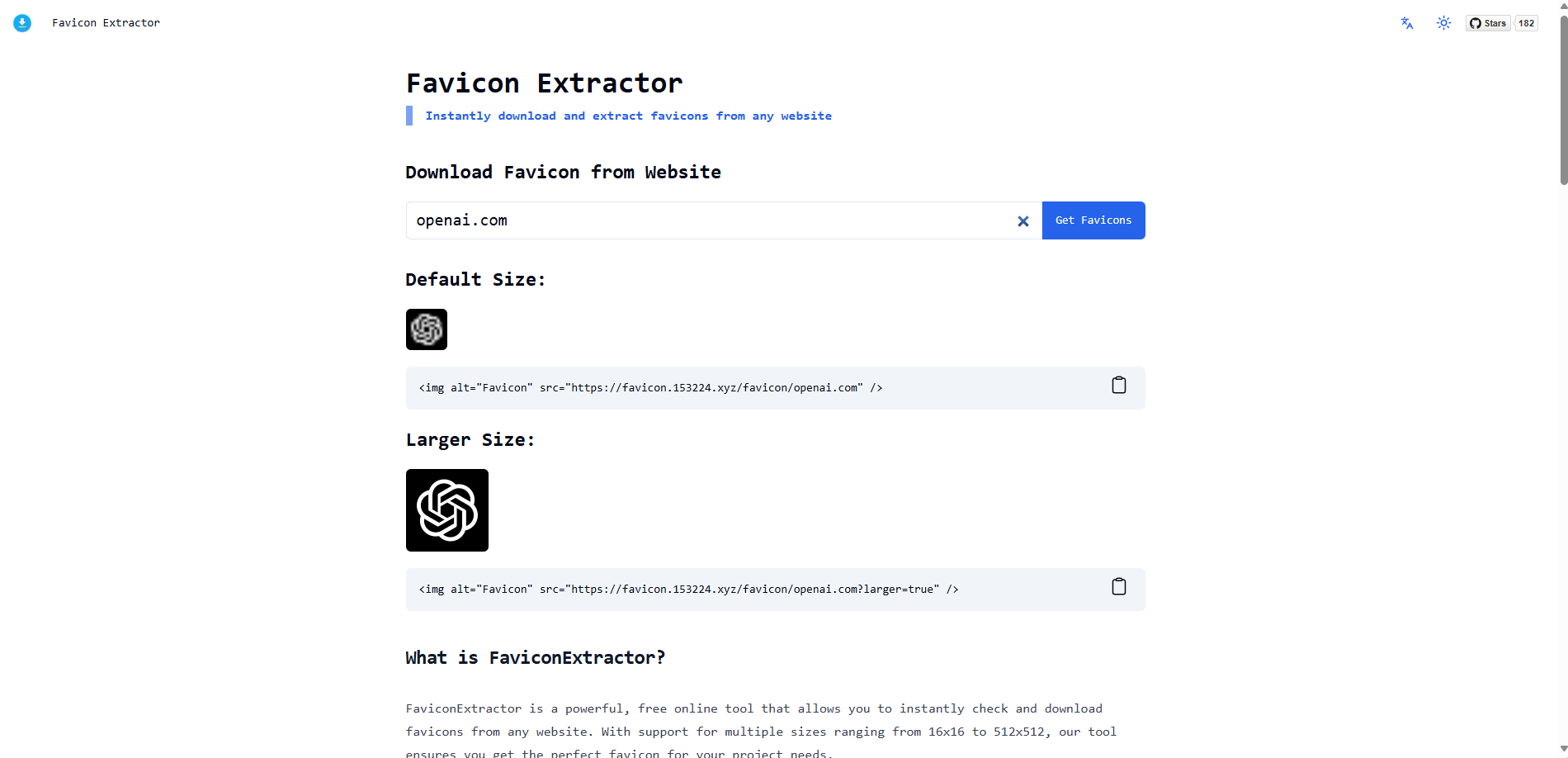
直到看见了 favicon-downloader 这个开源的应用,发现获取图标的成功率比较高,于是就用上了。但是还发现了一些问题,还在 github 上提了几个 issue,成功让作者把版本 0.2.5.rc 修改到了 0.2.9.rc。
现在个人使用上,感觉还是不错了,效果如图:

搭建方式如下:
version: '3'
services:
favicon:
image: seadfeng/favicon-downloader:0.2.9.rc
container_name: favicon
ports:
- 3000:3000
restart: always需要注意的是,最好搭建在香港 vps 上,因为这个程序首先会去网站找图标,如果程序本身能力不足导致找不到会调用 google、duckduckgo 的 api 去找。

搭建好就可以使用了,例如:https://favicon.153224.xyz/favicon/www.amjun.com
但是为了让它更好用,可以在 nginx 上做文章。因为作者目的是可以部署在 pages 上,所以他并没有做缓存,也就是说每次都需要进行查询,会导致速度很慢。另外一点,作者使用的 api 没有以 png、jpg 等静态资源文件结尾,可能导致浏览器不会进行缓存。
这里贴一下我的反代配置:
http {
# 其他配置
...
proxy_cache_path /var/cache/nginx/favicon levels=1:2 keys_zone=image_cache:10m max_size=1g inactive=30d use_temp_path=off;
server {
listen 80;
listen 443 ssl;
listen [::]:443 ssl;
server_name favicon.153224.xyz;
ssl_certificate /etc/nginx/conf.d/cert/153224.xyz_ecc/fullchain.cer;
ssl_certificate_key /etc/nginx/conf.d/cert/153224.xyz_ecc/153224.xyz.key;
#不需要的话直接注释即可
if ($server_port != '443') {
rewrite ^(.*)$ https://$host:443$1 permanent;
}
location / {
# 对于特定的图片扩展名(png, jpg, gif, ico)
if ($uri ~* \.(png|jpg|gif|ico)$) {
rewrite ^/(.*)\.(png|jpg|gif|ico)$ /$1 last;
}
# 使用缓存机制
proxy_cache image_cache;
proxy_cache_valid 200 30d;
proxy_cache_valid 404 1m;
# 包含公共的 Nginx 配置文件
proxy_buffer_size 128k;
proxy_buffers 4 256k;
proxy_busy_buffers_size 256k;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
if ($server_port = 443) {
add_header Content-Security-Policy upgrade-insecure-requests;
}
proxy_pass http://127.0.0.1:3000/;
}
}
}这里做了两个事,首先如果请求 api 为图片或图标类型,去掉后缀再请求,也就是说 https://favicon.153224.xyz/favicon/www.amjun.com.png 也能拿到网站图标。第二个是设置缓存,将图标资源缓存到磁盘,这样即使客户端缓存失效了,服务端可以直接拿到缓存而不需要再发起请求。
提醒:本文发布于488天前,文中所关联的信息可能已发生改变,请知悉!







