共计 645 个字符,预计需要花费 2 分钟才能阅读完成。
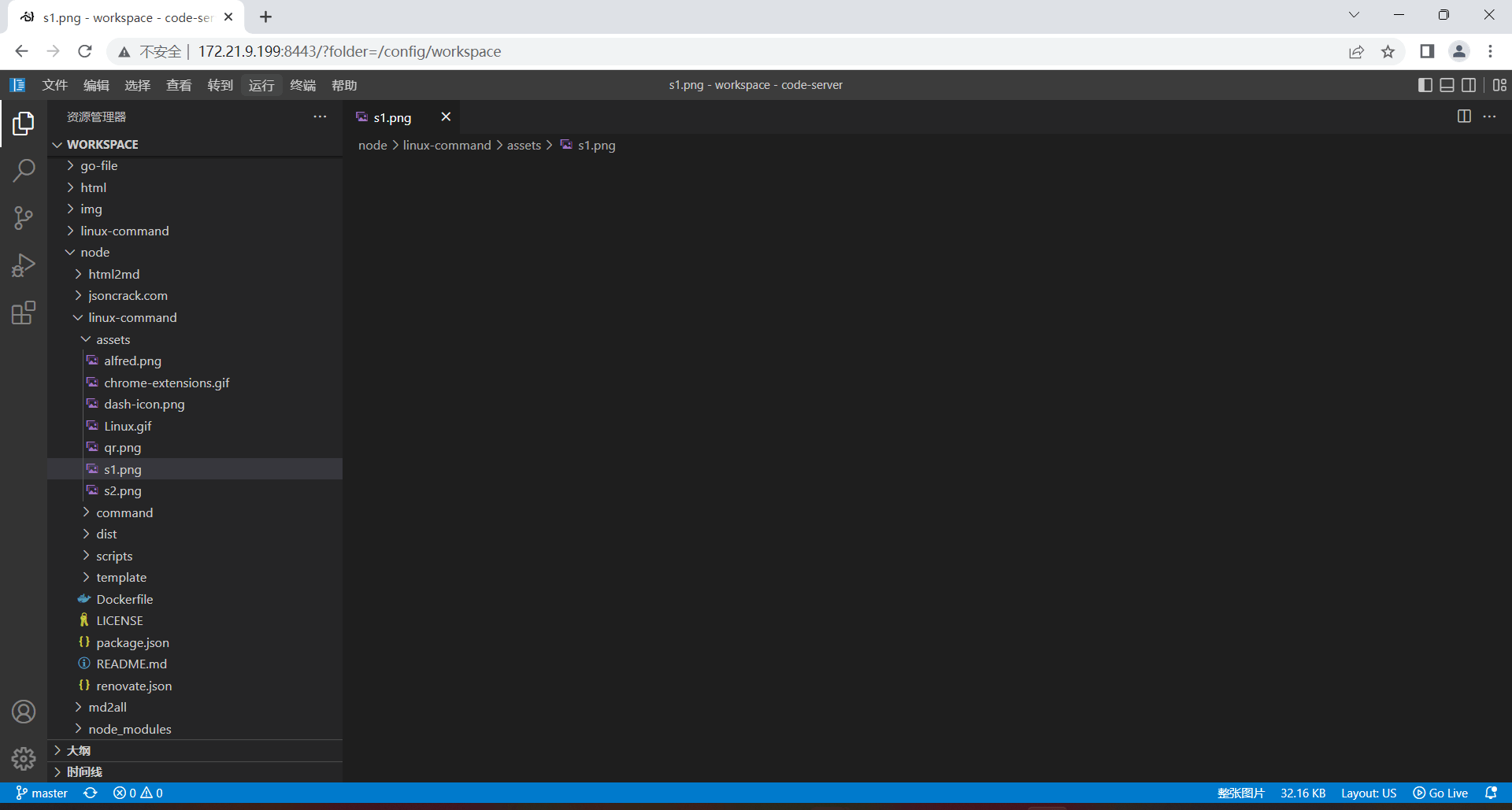
很多时候喜欢在服务器上的 code-server 进行开发,但是发现自己搭建的不能打开图片。

起初以为原因是 code-server 是 vscode 的 web 版本,并不支持显示。但是后来看见一个网站 github1s.com 可以打开图片,后来搜索关键字并没有找到相关教程,猜测是没有开启 ssl 的缘故。
于是开始制作证书,不懂的话可以参考我之前的文章 v3版 ssl 证书制作和 nginx 配置证书。这里介绍一种更简单的方式,当然这是使用 docker 制作,如果不了解 docker 的话,还是参考那篇文章制作。
制作证书
如果安装 v1 版本的证书,仍然会提示不安全的链接,所以需要 v3 版的证书,制作v3版证书需要指定使用者可选名称,传域名或者 ip 都可以。
docker run --rm -it -v `pwd`/ssl:/ssl soulteary/certs-maker "--CERT_DNS=hz.com"配置证书和反向代理
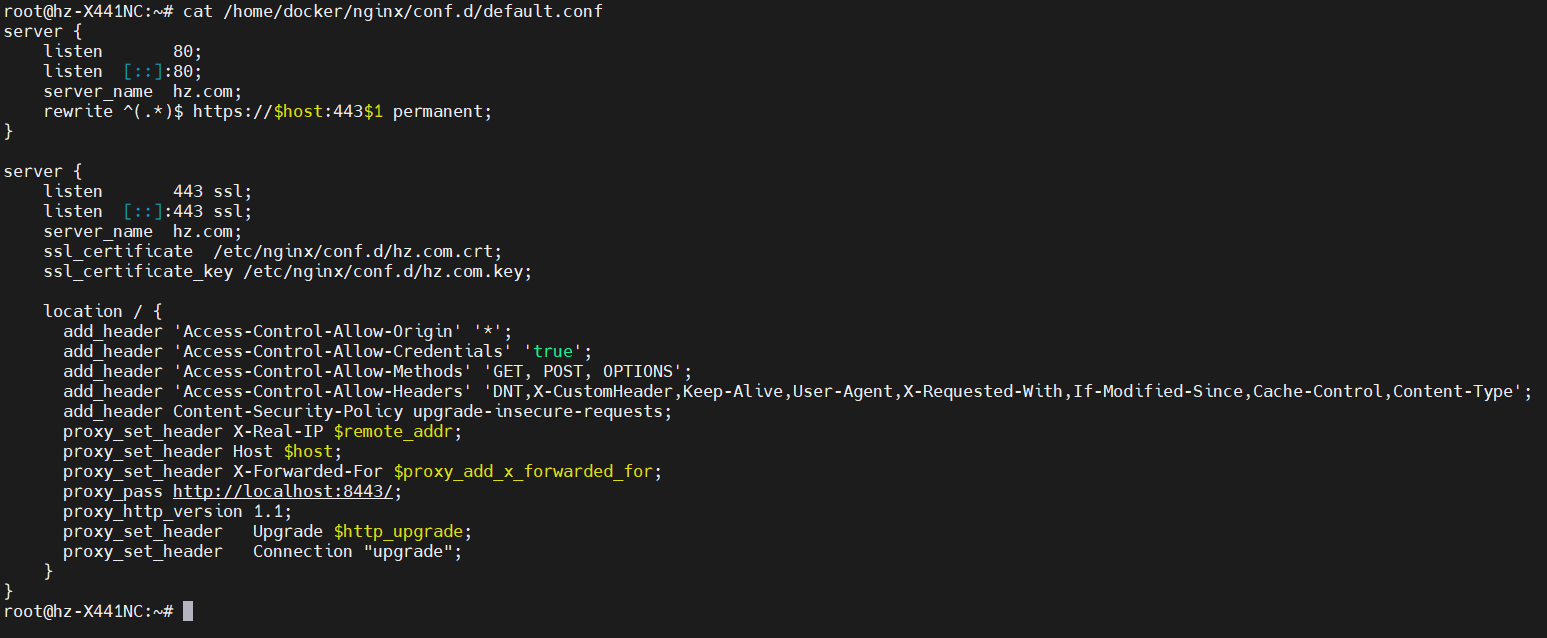
制作好证书以后,需要在 nginx 配置证书,具体还是可以参考 v3版 ssl 证书制作和 nginx 配置证书。
然乎继续配置反向代理,访问域名反向代理到 code-server。

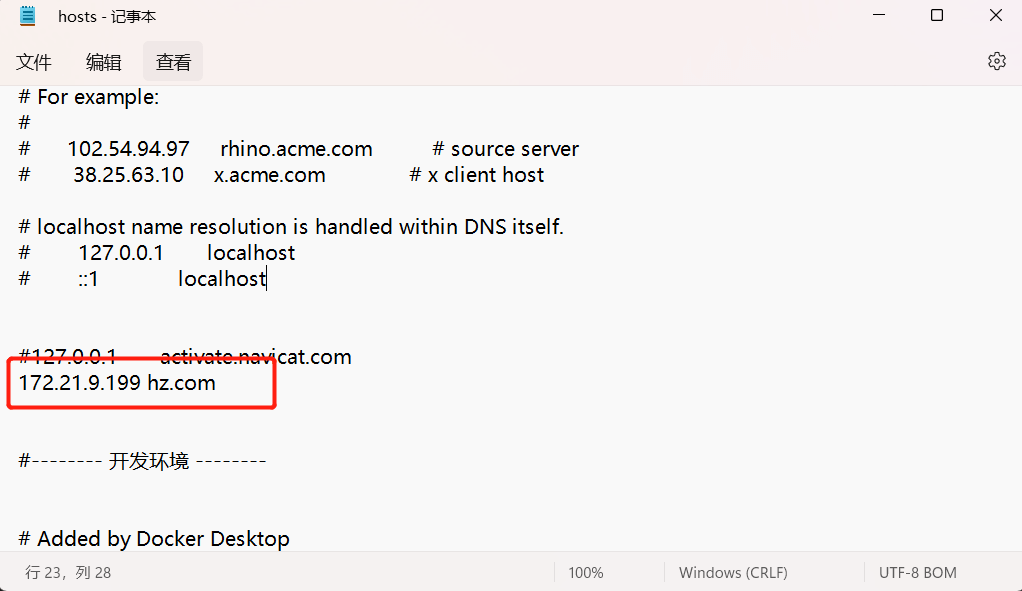
配置 hosts
由于域名实际并不是我们的,需要在本地配置解析到搭建 code-server 的机器上。

安装证书
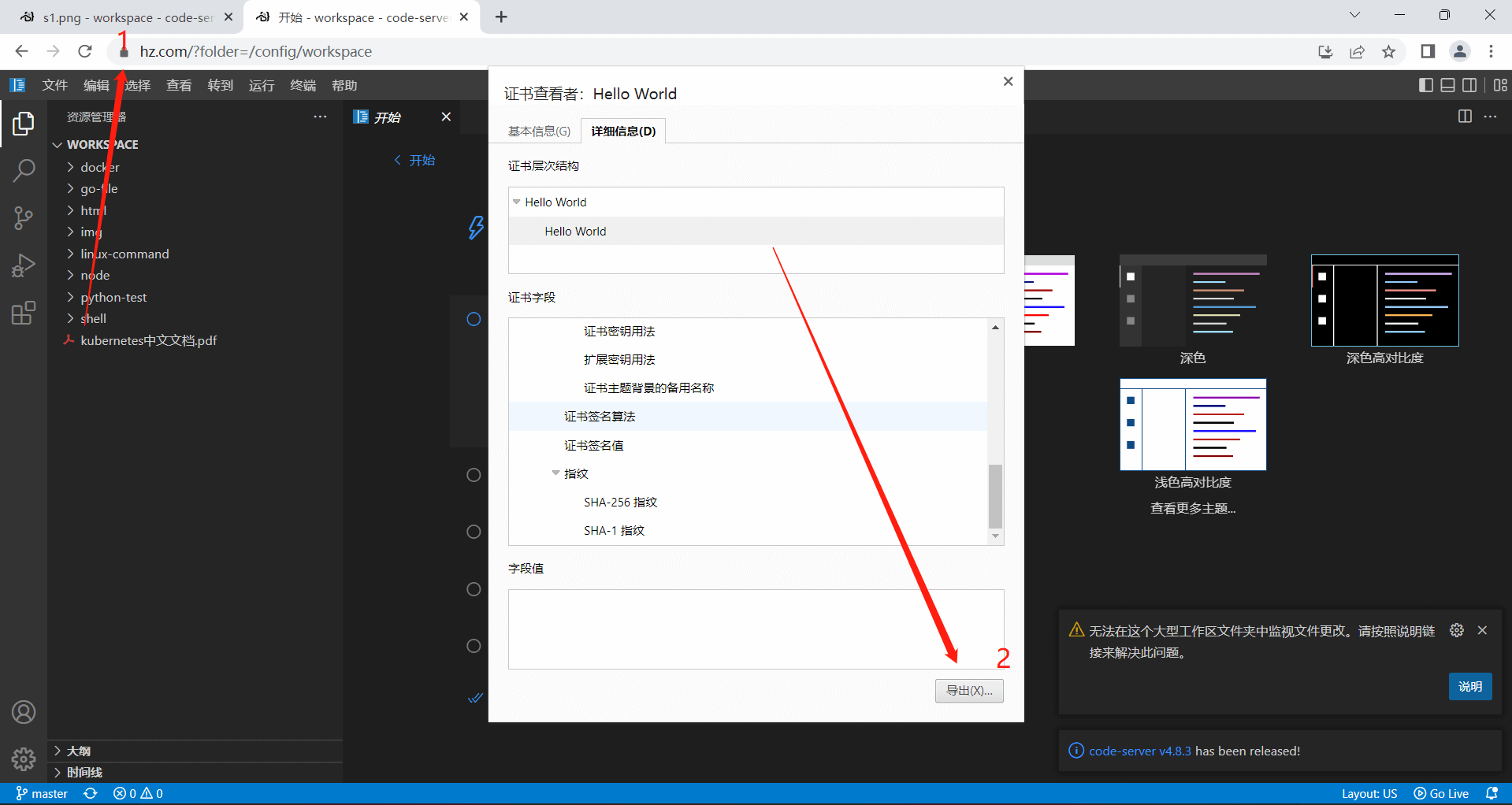
就算 nginx 配置了证书,浏览器还是会提示不安全的链接,这是因为我们制作的证书并不被信任,需要将证书下载并在本地进行安装。

双击下载好的证书进行安装,然后储存到受信任的根证书颁发机构,然后清除一下缓存,再打开就提示安全的链接啦,图片也可以查看。

提醒:本文发布于1157天前,文中所关联的信息可能已发生改变,请知悉!







