共计 2020 个字符,预计需要花费 6 分钟才能阅读完成。
简介
之前了解过 cf 的内网穿透,感觉是非常好用,如果不了解的可以参考 Cloudflare tunnel 内网穿透简单使用。
今天要说的是什么呢?就是通过 cloudflare tunnel 和 nginx proxy manager 的配合,实现新部署的程序,只需要在 npm 配置反向代理就可以访问。
之前一直懒得用 npm,感觉这玩意能做的太简单了,很多配置还得自己手动修改配置文件去加。但是现在发现如果只是简单使用的话,还是挺香的。
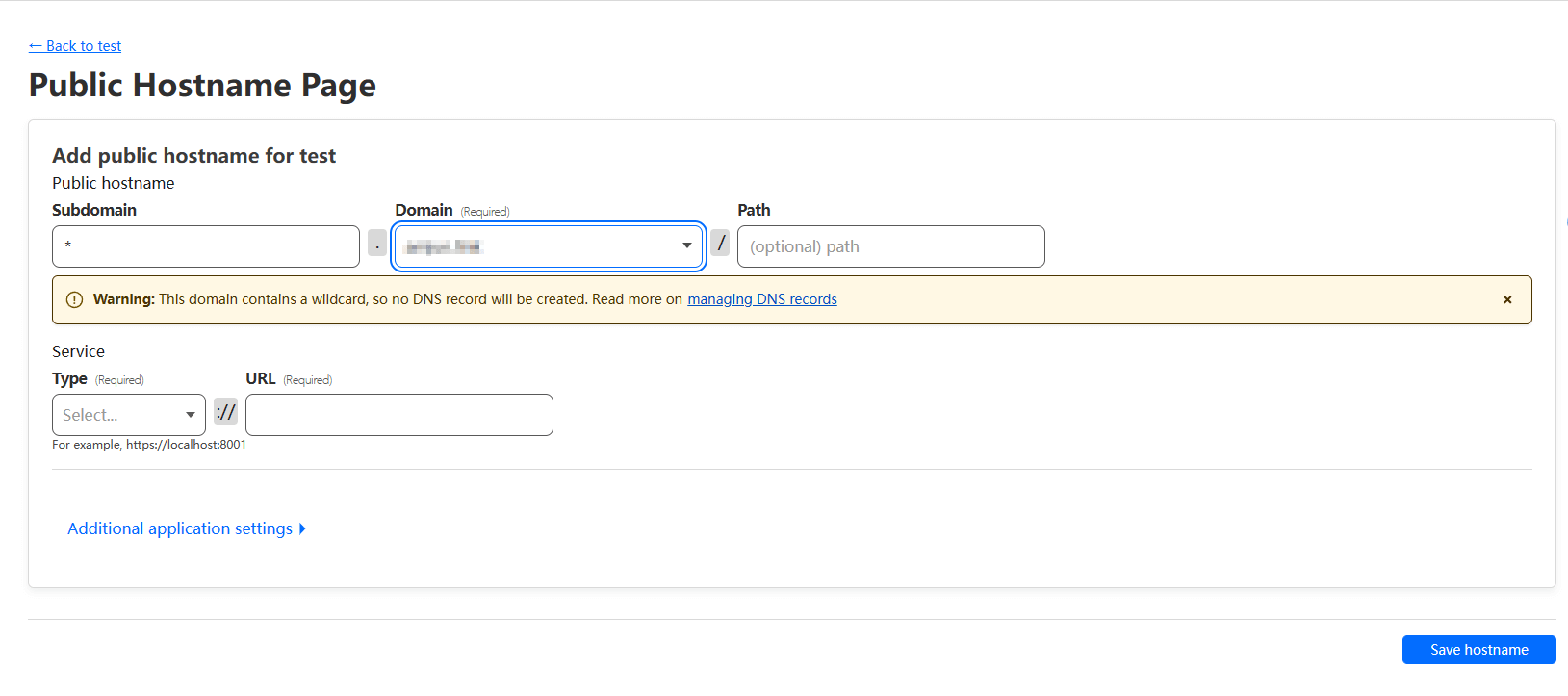
而这个实现的关键就是 cloudflare tunnel 能够进行通配符路由到 npm,然后 npm 通过对应域名反向代理到不同的后端。然而界面创建的隧道并不支持通配符,因为按如图所示创建的话,会提示不会创建 dns 记录,意思就是不会生效。

后来想着,如果不能界面配置,那我使用本地配置文件好了,这样至少新增记录的时候方便一点。更有意思的是,在一点点摸索过程中,发现本地创建隧道的方式居然支持通配符方式,那这就很完美了!
前期准备
目前探索到的一种方式是,需要使用命令行进行登录,并创建隧道等方式。因为暂时没有找到其他的方式,所以只能先按这种进行操作。
1. 登录授权
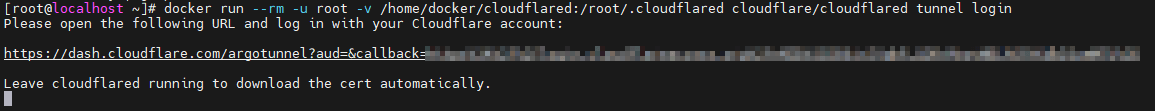
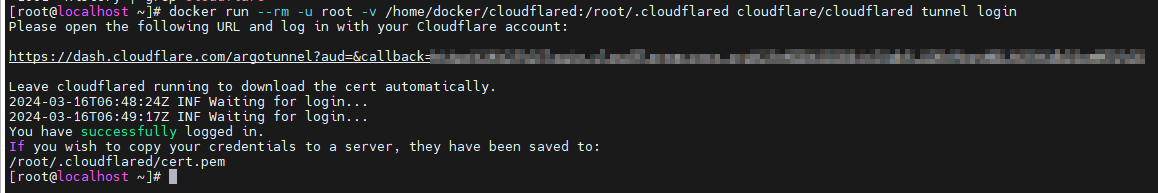
docker run --rm -u root -v /home/docker/cloudflared:/root/.cloudflared cloudflare/cloudflared tunnel login输入命令后提示打开如下 url,浏览器打开登录即可。

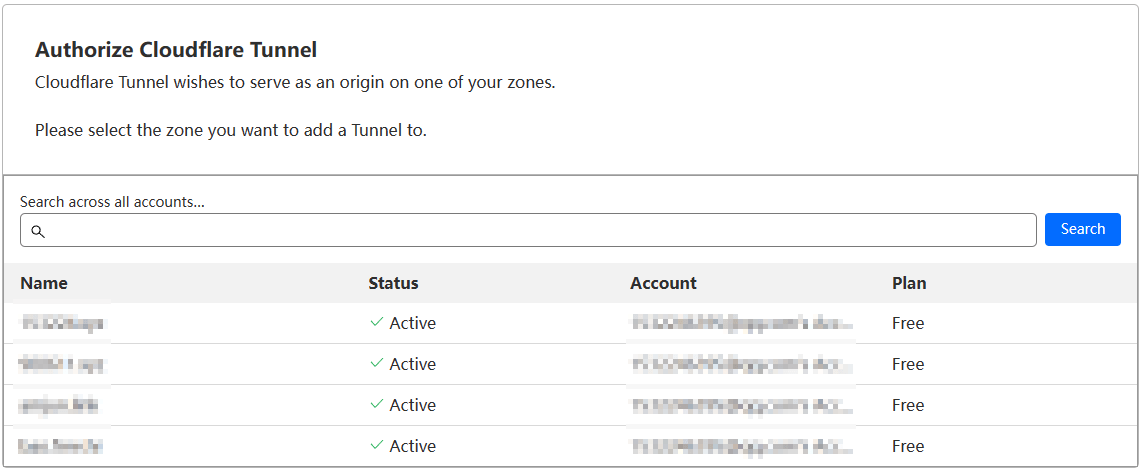
登录后会进入如下界面,随便点击一个域名进行授权。

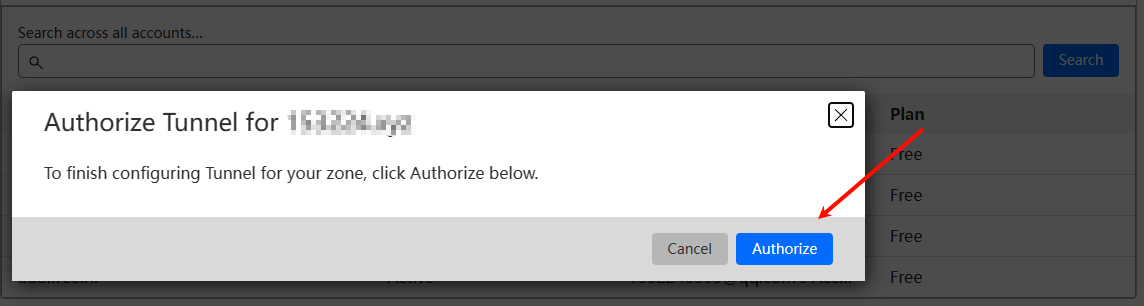
点击授权即可。

授权以后,证书就下载完成了。

到这里,第一步就完成了。
2. 创建隧道
本地配置管理的隧道和界面管理不通用,所以需要使用命令进行创建隧道,而不能使用管理界面创建的隧道。
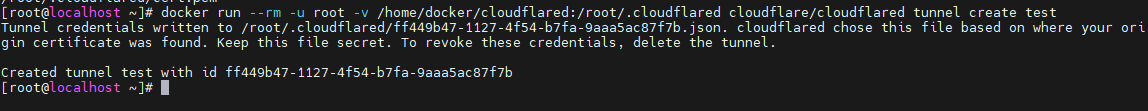
docker run --rm -u root -v /home/docker/cloudflared:/root/.cloudflared cloudflare/cloudflared tunnel create testtest 为创建的隧道名称,这里随意即可。执行命令后会在本地生成一个以隧道 id 命名的 json 文件。

3. 创建配置文件
在 /home/docker/cloudflared 目录下创建 config.yaml 文件,部分内容需要替换为自己的配置。
tunnel: <tunnel-id>
credentials-file: /root/.cloudflared/<tunnel-id>.json
protocol: http2
ingress:
- hostname: "*.domain.xyz"
service: http://localhost:80
- service: http_status:404-
替换为上一步创建的隧道的 id - *.domain.xyz 替换为自己的域名,注意通配符需要加上
这里将所有的流量都转发到 80 端口。
4. 创建路由
运行命令之前需要保证之前没有创建过通配符的 dns 记录。
docker run --rm -u root -v /home/docker/cloudflared:/root/.cloudflared cloudflare/cloudflared tunnel route dns test "*.domain.xyz"- test 替换为自己的隧道名
- *.domain.xyz 替换为自己的域名,注意通配符需要加上
运行命令不报错,并且 dns 记录新增了一条通配符的记录就可以了。

运行
这里使用 docker-compose 运行了,如果想直接 docker run,使用 gpt 转换一下即可。
version: '3'
services:
npm:
image: 'jc21/nginx-proxy-manager:latest'
container_name: npm
restart: unless-stopped
network_mode: host
volumes:
- /home/docker/npm/data:/data
- /home/docker/npm/letsencrypt:/etc/letsencrypt
tunnel:
container_name: tunnel
image: cloudflare/cloudflared
user: root
volumes:
- /home/docker/cloudflared:/root/.cloudflared
restart: always
network_mode: host
command: tunnel run test需要注意的是,command 这里需要替换为自己的隧道名。
npm 的安装似乎需要一段时间,安装好以后打开 81 端口。
邮箱和密码:
Email: admin@example.com
Password: changeme登陆后会强制修改邮箱和密码。
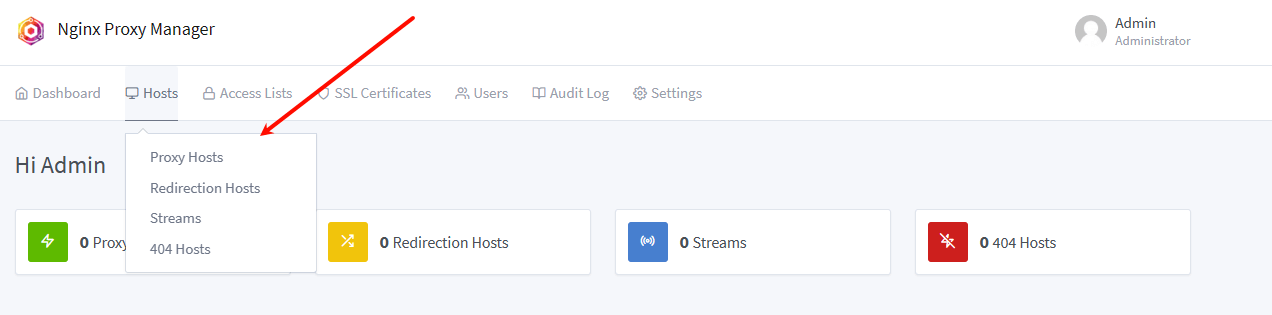
然后点击 Proxy Hosts 进行新增反向代理。

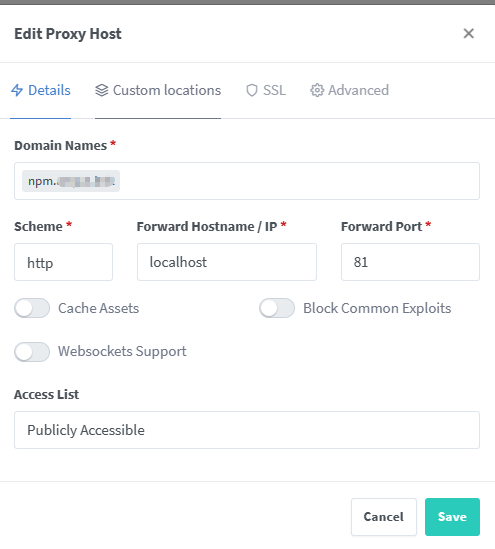
新增一条反向代理配置到 npm 的管理界面试试。

测试应该可以通过配置的域名进行访问 npm。
方便的是,以后如果部署了其他的程序,只需要在 npm 管理界面添加反向代理即可。
提醒:本文发布于688天前,文中所关联的信息可能已发生改变,请知悉!







